Gerald Venzl, a highly respected Oracle Database product manager, was recently participating in a hackathon with a team of people, and they were using Oracle APEX as part of their solution. They produced a QR code for the URL to their app, they saved this QR code image to a local file, and they wanted to include the image on a page in their APEX application. As Gerald stated, it took more than 30 minutes for this learned and competent group of people to figure out how to do this. This is not a criticism of Gerald and his colleagues, it's a criticism of APEX. Gerald and his team were expecting a simple upload to a page item of type Image and they would be done, right? Well, not so simple.
This blog post is not intended to cover the case where you have images in BLOB columns in a database table (we'll cover that in the future), or the case where the image can already be referenced via a URL. I am presenting the simple case of you having an image on the file system on your local computer, and you want to reference it in your APEX page.
From a high-level, the steps are:
- Upload the file as a static application file.
- Using the HTML IMG tag, reference the static application file in your application.
Now, for the more detailed explanation.
Before you can reference an image in your APEX application, it has to be in a location which can be "served" by your Web server. With APEX, you have access to the back-end Oracle Database, but you don't have access to the Web server file system. Fortunately, there is an easy way to upload the image into the Oracle Database and have it served by your Web server when used within an APEX application. These are called Static Application Files.
The steps are really quite simple:
- Edit your application in the Application Builder
- Click Shared Components
- Click Static Application Files
- Click Upload File
- Choose the file from your local computer
- Click the Upload button
In the picture above, this is the list of Static Application Files in the APEX Application Builder, after uploading file Three_Stooges.jpg. Under the Reference column, there is the string #APP_IMAGES#Three_Stooges.jpg. This is how you can reference the file when used in an HTML context in your APEX application. This reference means nothing when used outside of an APEX application. When someone is running your application, the APEX engine will replace the substitution string #APP_IMAGES# with an absolute URL reference to an embedded REST endpoint which will return the stored image.
To reference this image in your application, you just need to include a reference to it from an HTML IMG tag on your APEX page. This image reference would have to be entered into the attributes of your APEX application wherever it's appropriate to embed HTML. This includes the headers and footers of page regions, templates, and even the Source attribute of certain region types. An easy way to get started is to reference an image in a region of type Static Content.
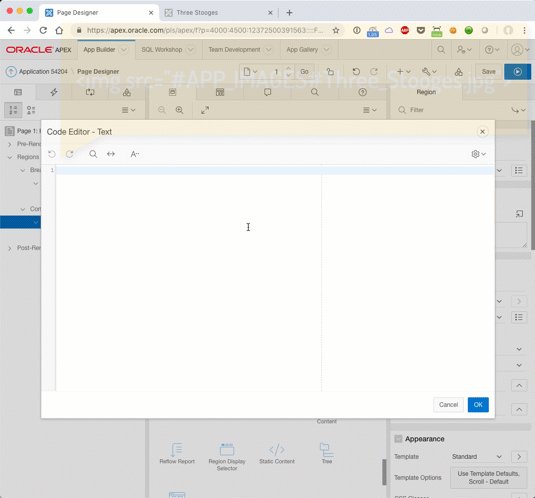
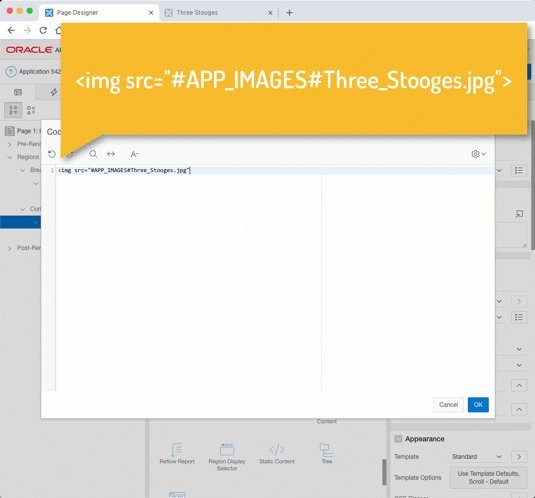
As an example, edit a page in Page Designer. In the gallery at the bottom of the page, drag a region of type Static Content onto your page. In the Source attribute of this region, enter the HTML string to reference the image:
<img src="#APP_IMAGES#Three_Stooges.jpg">
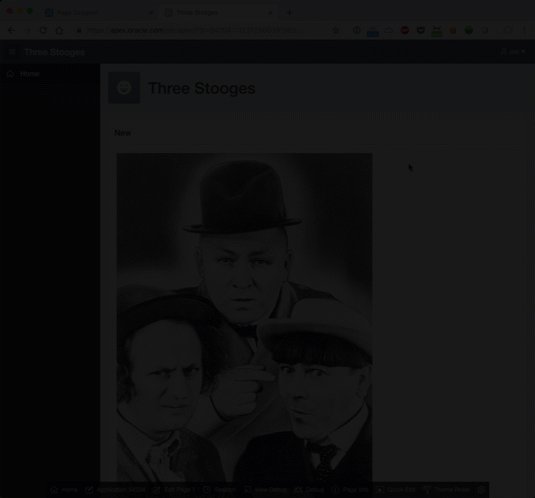
Obviously, reference your file and not the name of the file in my example (Three_Stooges.jpg). Save your page and run. That's all there is to it!
One last point. If you do have access to the web server file system, and you wish to include static file references in your application, then definitely put them on your web server file system and simply serve them from there. It will always be more efficient to have these served by a web server instead of having to fetch them out of the database.